So you think your primary school kid can code. But what can they really do?
A picture is worth a thousand words. A video is probably worth much more! Very often, parents ask us what their primary school-going child can do after completing a coding course. What better way to than to show you!
The projects below are only a short selection of what our primary school-going Code Campers can build after completing our Basics courses in Scratch (Primary 1 to 4) and our Junior Python courses (Primary 5 and 6). We think Scratch is a great place for our youngest learners to get started coding and we're happy to share that they seem to agree as well! :)
To see what more advanced graduates have accomplished after completing our entire roadmap, check out our student achievements here or our secondary school projects here.
Basics 1: 7 – 8 years old, after 10 hours of coding lessons at SG Code Campus
Who wouldn't love a personalised animation? Eunice who is only 8 years old created her very own animation using blocks in Scratch! The letters will do a little dance when you press space key!
Learn more about Basics 1 here.
Basics 2 A/B: 7 – 8 years old, after 20-30 hours of coding lessons at SG Code Campus
Hann Yang loves learning new fun facts! He combined his love for facts and code into his very own animated fact sheet. Did you know who is the first astronaut who stepped on the moon? Watch the animation he created to find out!
Learn more about Basics 2 here.
Basics 3: 9 – 10 years old, after 10 hours of Scratch lessons at SG Code Campus
Anyone in the mood for a game? Dan decided to come up with his very own edition of "Mad Dinos" using Scratch. The aim of the game is to get Player Dino to go through as many pipes as possible before hitting the pipe or the ground. This game even tracks for your high score! Who knew block coding could be so fun?
Learn more about Basics 3 here.
Basics 4 A/B: 9 – 10 years old, after 20-30 hours of Scratch lessons at SG Code Campus
Kyle's game "Escape from School" is not for the weak! You are only given 3 lives to reach the school door. During the game, you are given bullets to shoot the ball and bat enemy. The catch is the more time you take in the game, the more enemies will appear in the game! And just when you think you are near the door, there is a laser that will be blocking your way. Are you up for the challenge? You won't believe that such a complex game is made in Scratch! Kyle even used advanced coding concepts such as Nested Conditionals to build this game!
Learn more about Basics 4 here.
Basics X micro:bit: 9 – 10 years old, after 10-30 hours of micro:bit lessons at SG Code Campus
Reuben made a Scissors Paper Stone (SPS) on the micro:bit with his own creative opening animation.
Players can press Button A (the left button) to choose a weapon, and Button B (the right button) to send.
Reuben even added confirmation icons to indicate weapon sent and weapon received, something that is important to the user experience.
Finally, Buttons A and B can be pressed simultaneously to determine the outcome of the match, succinctly represented by 'w' for win, 'l' for lose and 't' for tie.
Benjamin made a Button Racer game, which includes two programs - a player and a leaderboard. The leaderboard tracks the positions of four players in real time, and allows them to compete with each other for the glory of reaching the top first. The leaderboard program is also responsible for starting the game, initiating a countdown on each player's micro:bit.
The players then press Buttons A and B alternately to power their racer forward in a test of their speed and hand coordination. But beware! Making a mistake in the sequence of buttons resets the racer's position, which would make most players think twice about spamming the buttons irreverently.
Upon one player reaching the end of the racetrack, the leaderboard declares that player the winner!
Learn more about Basics X micro:bit here.
Basics X App Inventor: 9 – 10 years old, after 16-30 hours of App Inventor lessons at SG Code Campus
Enzo made a Snap Paint App that allows users to both take pictures and draw. His app boasts added interactivity with voice notifications, as well as a whole host of features that include being able to change the pen colour, cycle through pictures, and even a nifty button that allows the user to draw a triangle with just a tap.
There is even an option to choose between 'pen' mode (normal drawing), or 'fan' mode, whether the user can draw many lines by dragging a finger across the screen. Finally, Enzo's App also allows user to take photos, draw on them, delete them or save their masterpieces!
Victor created a Shooter game where a player controlling a protagonist spaceship needs to prevent enemies getting past him, or getting hit by them by shooting them down first.
With a spiffy midi soundtrack (don't worry, no copyrights infringed!), different enemies come at the player repeatedly from the top of the screen.
The player can then shoot by tapping the spaceship, and Victor made his game more appealing by having multiple bullets of different colours!
Instead of just tapping a left or right button, movement in Victor's game is achieved by tilting the phone, adding yet another different element to the game.
The player's hits and misses are tracked in the game, allowing them to try and better their scores.
Finally, the game ends when the player's health drops to 0 or below, with a pretty apt game over banner!
Learn more about Basics X App Inventor here.
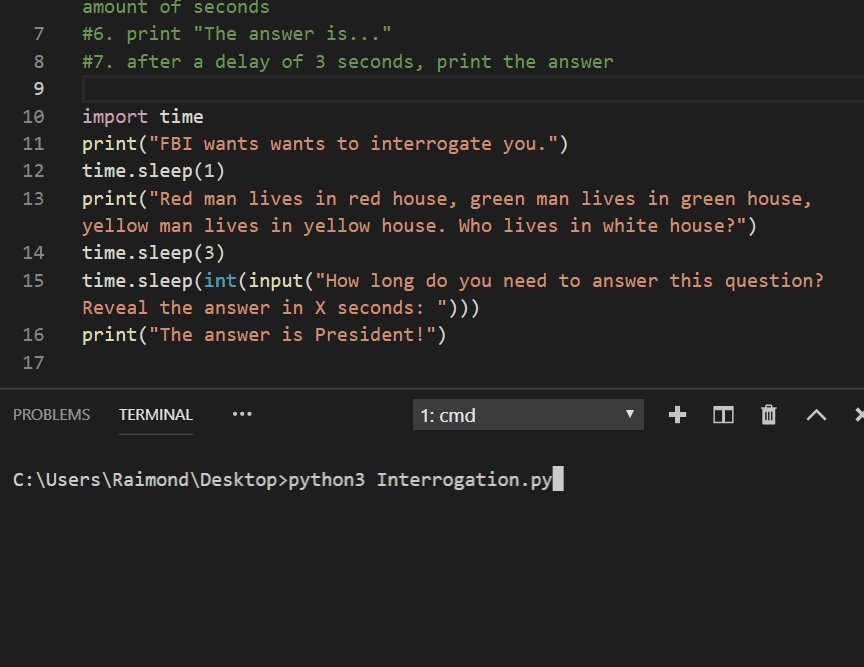
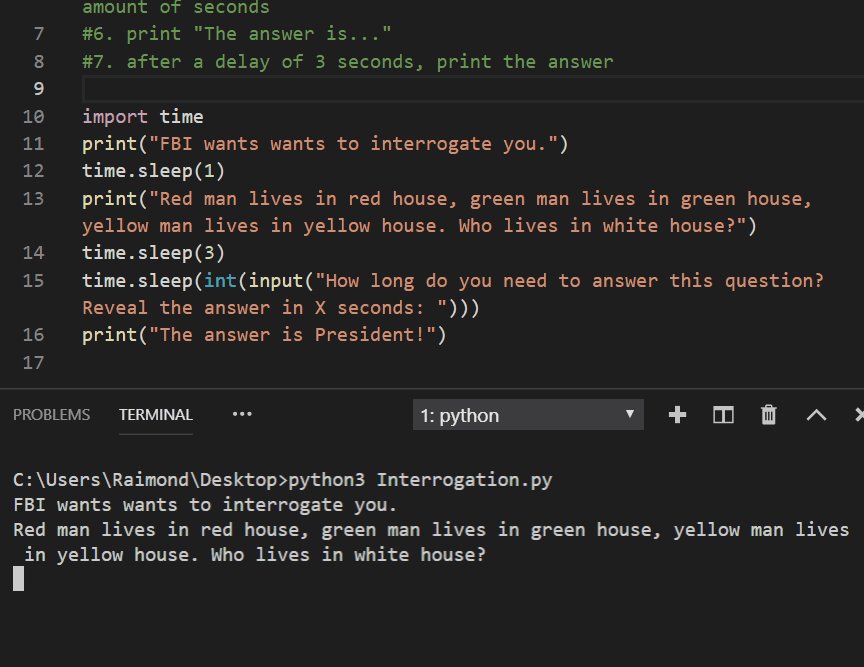
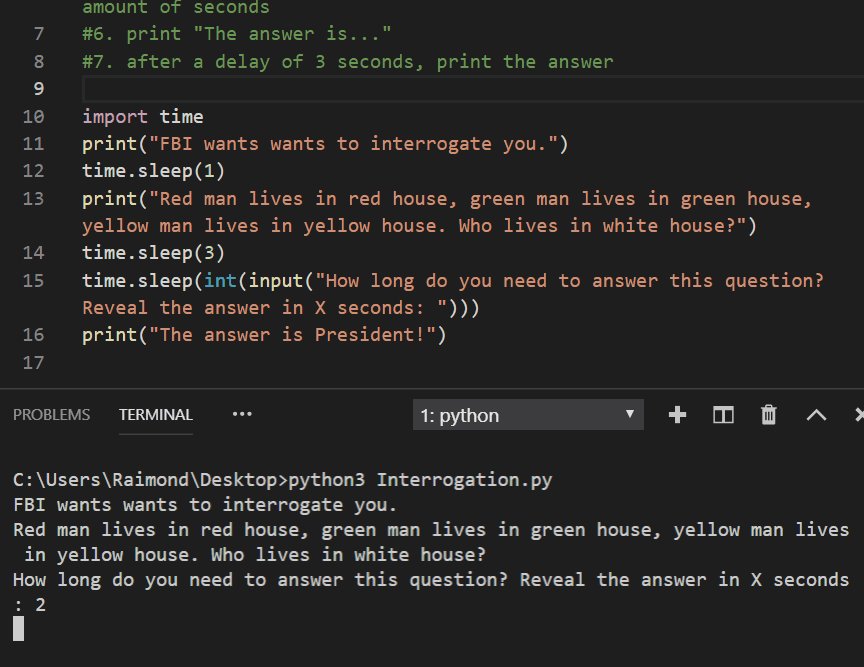
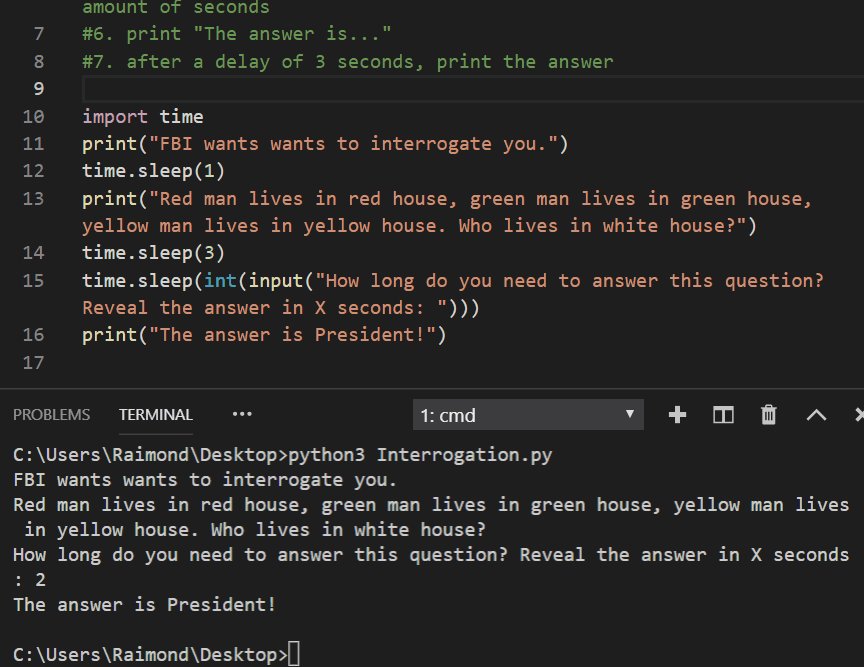
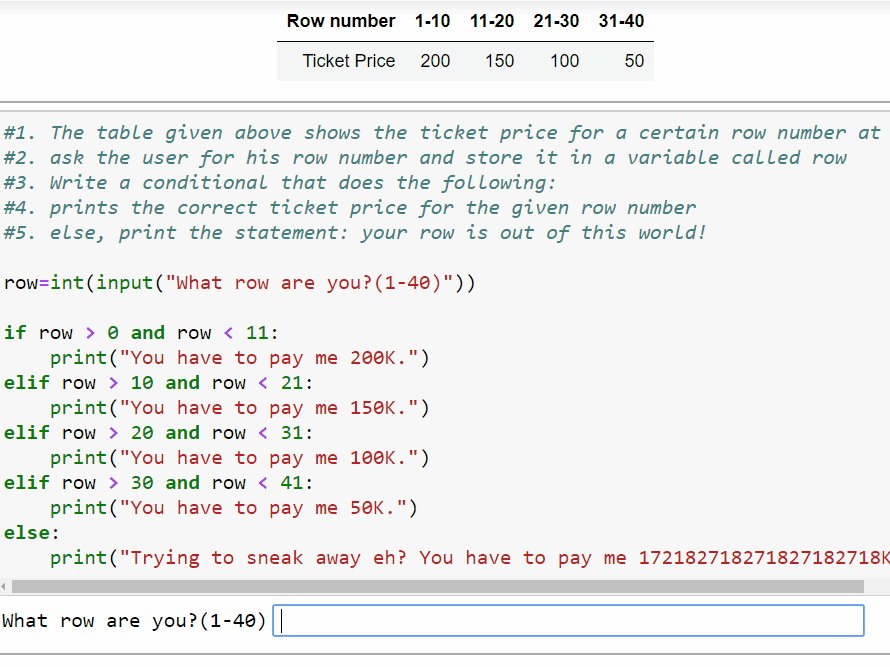
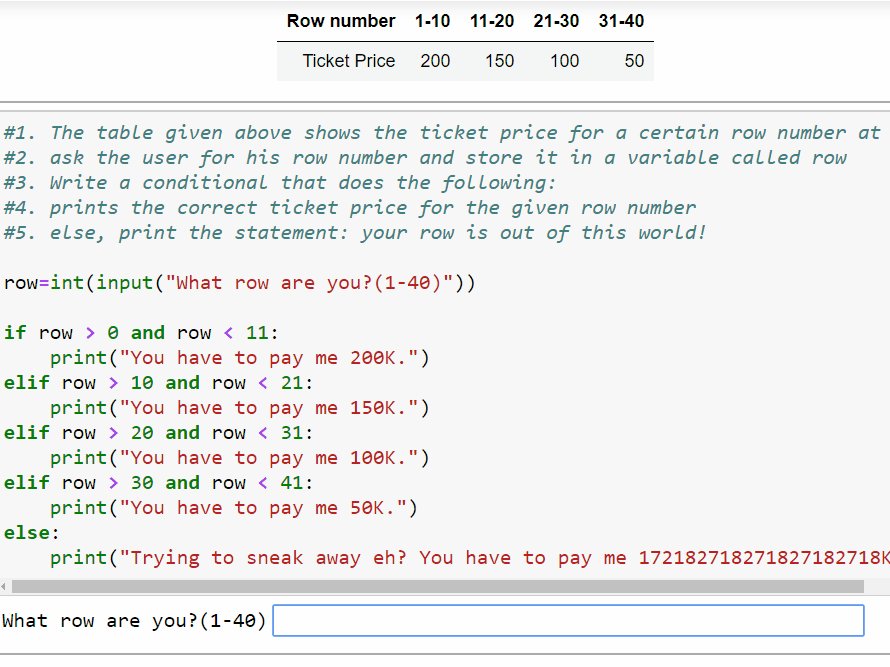
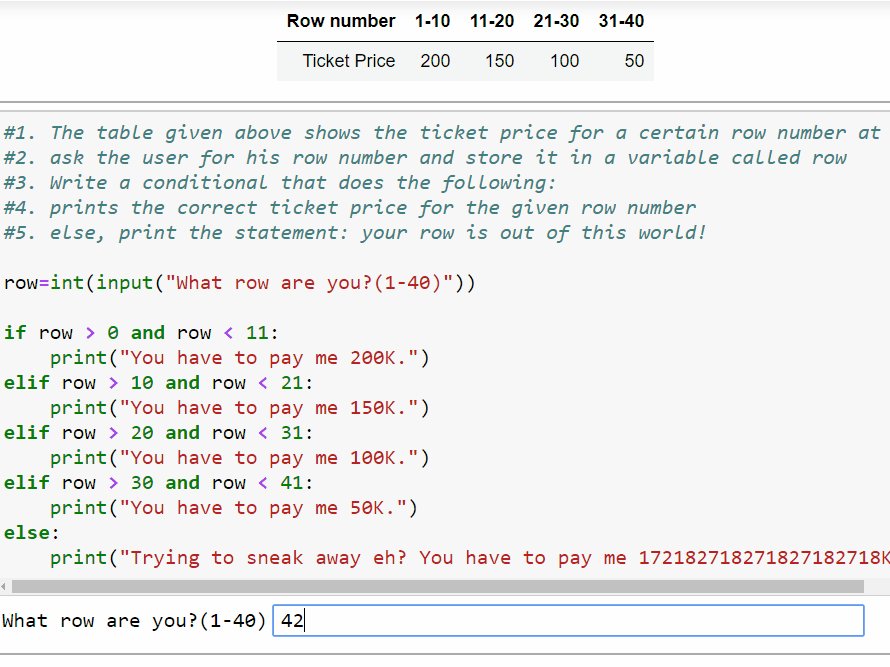
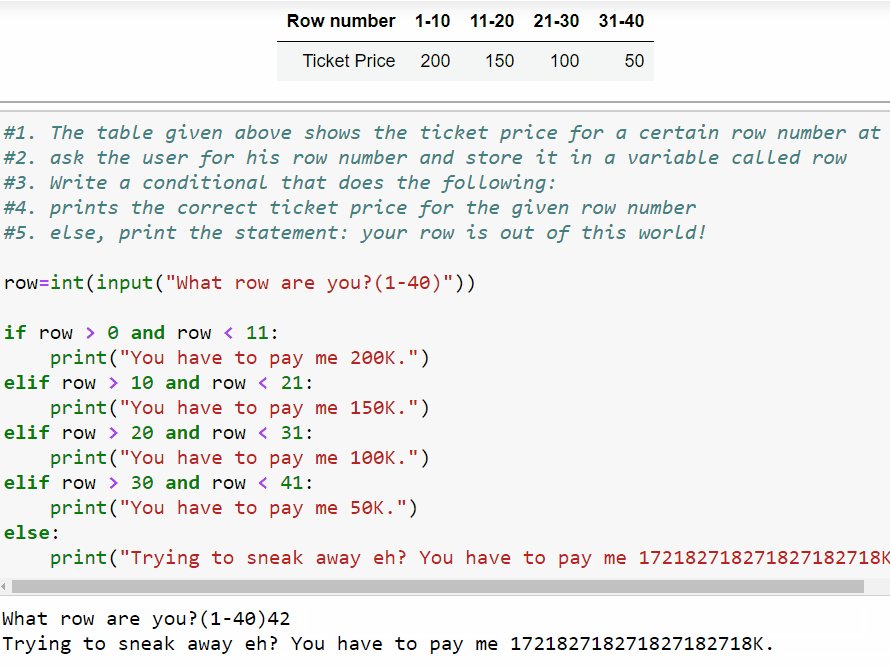
Junior Python 1: 11-12 years old, after 16 hours of Python programming at SG Code Campus
Learn more about Junior Python 1 here.

Junior Python 2: 11-12 years old, after 32 hours of Python programming at SG Code Campus
Learn more about Junior Python 2 here.


If you're interested to find out more about how and where your primary school kid can get the coding education they deserve, click here and get in touch!